🪐 ⚛️ About Jupyter UI
Jupyter UI is a set of React.js components that allow a Web application developer to build Data Products and Data Platforms compatible with the Jupyter ecosystem. The user interface delivers executable notebooks, cells, terminals, file browsers and allows the developer to manage a full integrated React tree instead of relying on iframes to display the Jupyter Notebooks.
Jupyter(Lab) Notebook is a tool that allows Data Scientists to analyse datasets. However, it is not easy to create a custom user interface integrated in an existing application. Jupyter UI, an open-source library, fills that gap and provides components that a developer can easily integrate in any React.js application.
We ensure React.js as a first-class citizen in the Jupyter:
- Components: JupyterLab visual as React.js components
- Integrations: Integrate Jupyter in Docusaurus, Next.js...
- Themes: Themes for your data analysis.
Why?
Although a developer can embed a React.js component into JupyterLab, the reverse is not possible.
You can NOT embed JupyterLab into a React.js application - This is that issue that Jupyter UI solves..
JupyterLab is not usable by Web Developers. Jupyter(Lab) user interfaces are built on top of Lumino widget toolkit, which is an imperative way to build user interface and can not be consumed by industry standard declarative frameworks like React.js. As a user interface developer, if you want to create a custom Data Products and Data Platforms on top of Jupyter, you have to stick to Lumino and carry-on the full notebook interface not tailored to your specific needs. This is not what you want. You just want to expose what you need, you want to develop with your favorite declarative toolkit (like React.js) and you also want to integrate on a per-component basis the Jupyter functionality in your application.
- Lumino allows to wrap React components and expose them as Lumino Widgets.
- React.js can not use Lumino Widgets.
Jupyter UI at the Rescue
Jupyter UI provides the foundations to build a modern and flexible Data Products and Data Platforms user interface. Underneath, it gathers the minimum set of Lumino and JupyterLab technologies. We wrap Lumino Widget in a React.js component and expose Zustands actions that proxy Lumino Commands. We bind Zustands Epics to Lumino Signals. Those bindings convert Lumino Signals to Observable to run the needed actions in the Observable Epics.
- Services to connect to kernels.
- Extension injection system.
- Lumino signals and messages integrated with Zustand.
- Lumino commands.
To solve the above issues, Jupyter UI ships components to easily create a React.js Data Products and Data Platforms compatible with the Jupyter ecosystem. Those components can be used in any React.js application, and also in static websites like Docusaurus, Next.js or Remix. They wrap underneath the JupyterLab code and allow developing React.js applications with code execution capability. State management is based on Zustand, and Mobx is to be added.
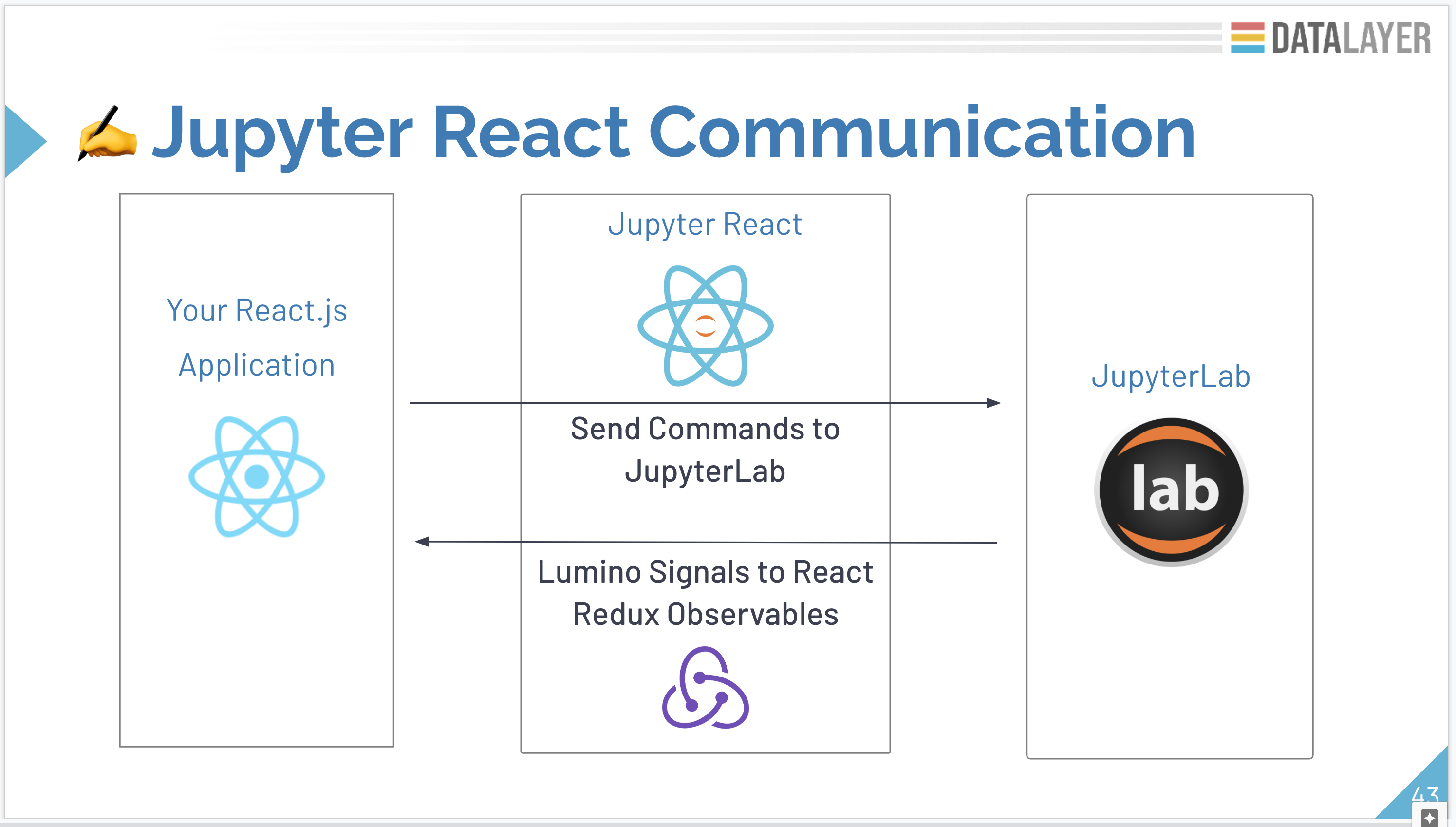
The Jupyter UI components expose JupyterLab visuals as React.js components and offers a bi-directional communication between React.js/Zustand and JupyterLab/Lumino.
Host application -> Zustand Actions -> Jupyter UI -> JupyterLab Commands
Host application <- Redux State <- Jupyter UI <- JupyterLab Signals

JupyterLab/Lumino is heavily built on top of factories. Jupyter UI uses those to create the ad-hoc widgets. IPyWidgets and Comm are supported. JupyterLite and PyScript support is on the roadmap. Autocompletion is also available.
You can find more context reading this abstract of the talk given at FOSDEM 2022 (video recording).
Examples
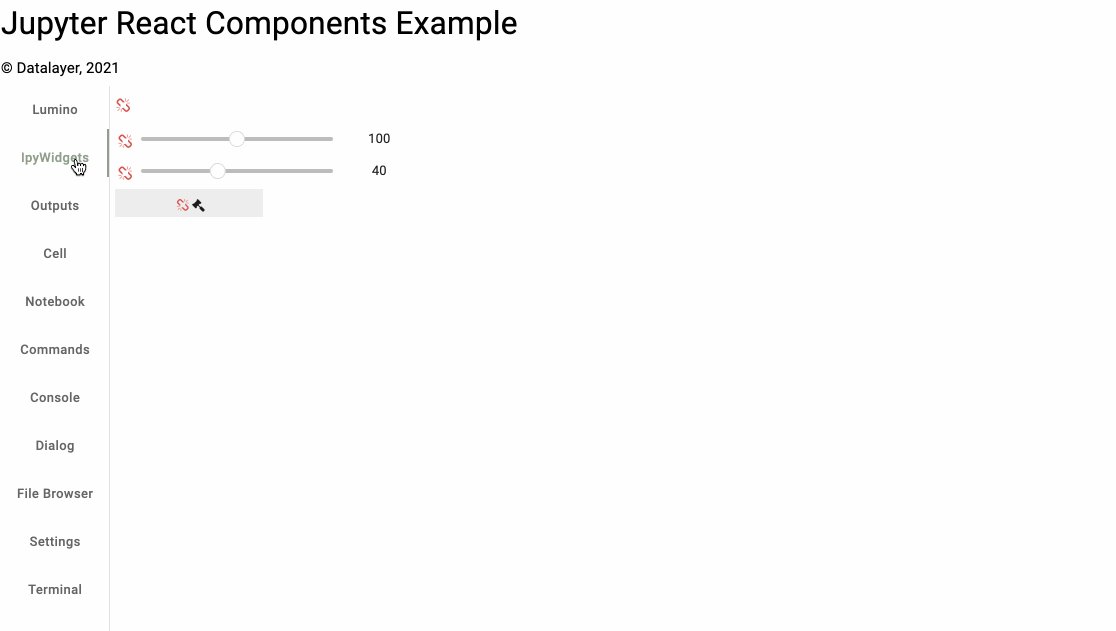
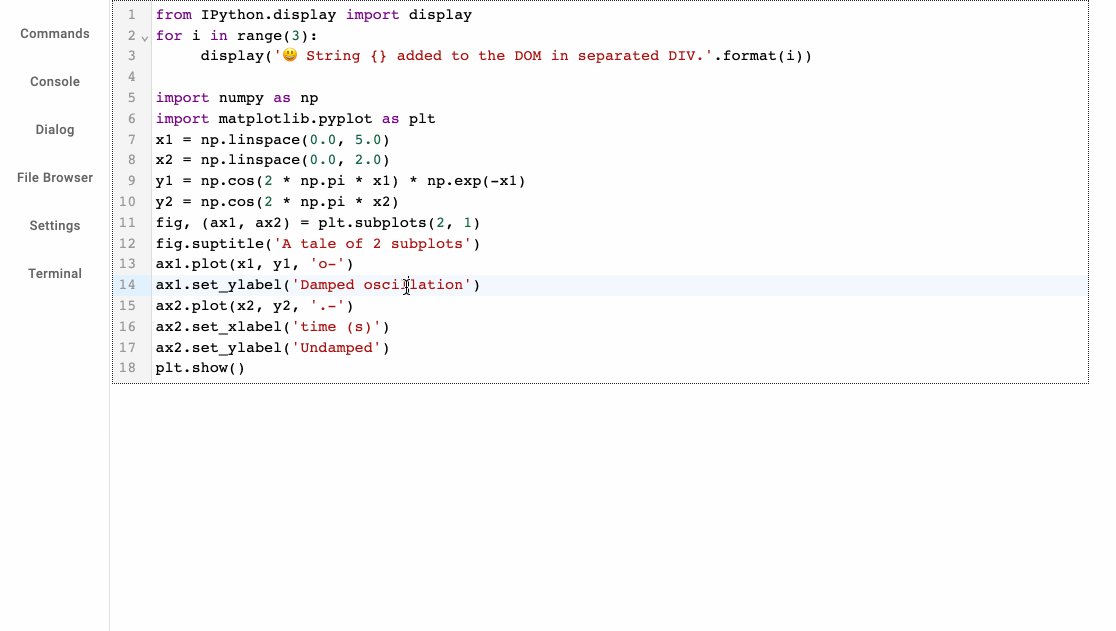
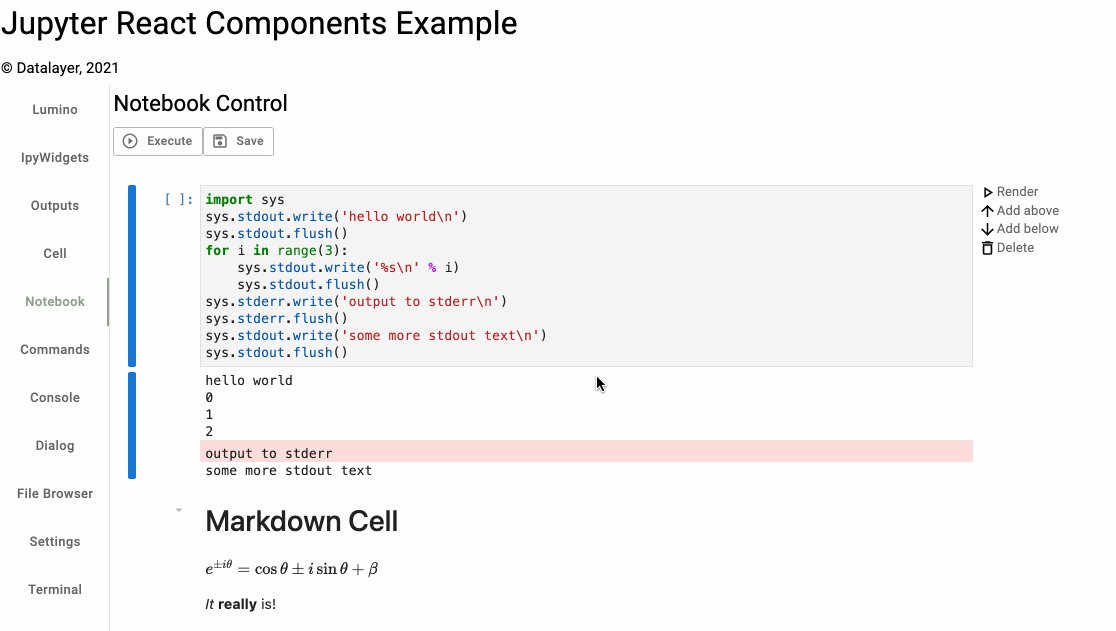
The below image shows a gallery of the available React.js components ready to be used in you custom application. These open source components are used to build the Datalayer SaaS, a collaborative platform for data analysis.

Listed
We love when people talk about us.